9 шагов: Свой сайт за 0 р. [Александр Валериевич Марков] (fb2) читать постранично, страница - 6
[Настройки текста] [Cбросить фильтры]
Как изменить поля в форме обратной связи конструктора сайтов Тинькофф Как сделать уведомления о заявках на сайт Важно настроить, чтобы уведомления о заявках в форме обратной связи приходили на почту. Для изменения перейдите в основной раздел «Сайты» -> «Настройки» -> раздел «Уведомления» и нажать «Добавить».

Как изменить адрес сайта в конструкторе сайтов Тинькофф Затем укажите почту и подтвердите ее, перейдя по ссылке для активации, отправленной в письме. Но даже после подтверждения – на email еще не будут приходить заявки с формы. Чтобы на указанную почту приходили уведомления о заявках, необходимо после активации email снова зайти в основной раздел «Сайты» -> «Настройки» -> раздел «Уведомления» и нажать «Настроить» рядом с вашим email -> кликнуть на кнопку «Подключить к формам на сайте». После данной настройки обязательно опубликуйте сайт, зайдите на него с компьютера или телефона и протестируйте, доходит ли email при заполнении заявки с сайта. Как разместить ссылки на форму обратной связи Если у вас длинная страница(более 3-5 блоков), то желательно сделать внутренние ссылки, через каждые 2-3 блока, чтобы при клике экран прокручивался к этой форме, т. к. посетители нечасто просматривают всю страницу целиком и просто не увидят форму. Также многие не любят возвращаться и листать страницу назад, поэтому наличие кнопок для перехода к форме может существенно увеличить шансы на ее заполнение. Самую первую внутреннюю ссылку на форму обратной связи лучше разместить сразу под основным блоком содержания с описанием основных товаров и услуг. Для создания ссылки на форму обратной связи кликаем на «+», далее среди шаблонов выбираем «Другое» и вариант кнопки(в шаблоне 2 кнопки, но лишнюю можно убрать в настройках блока).

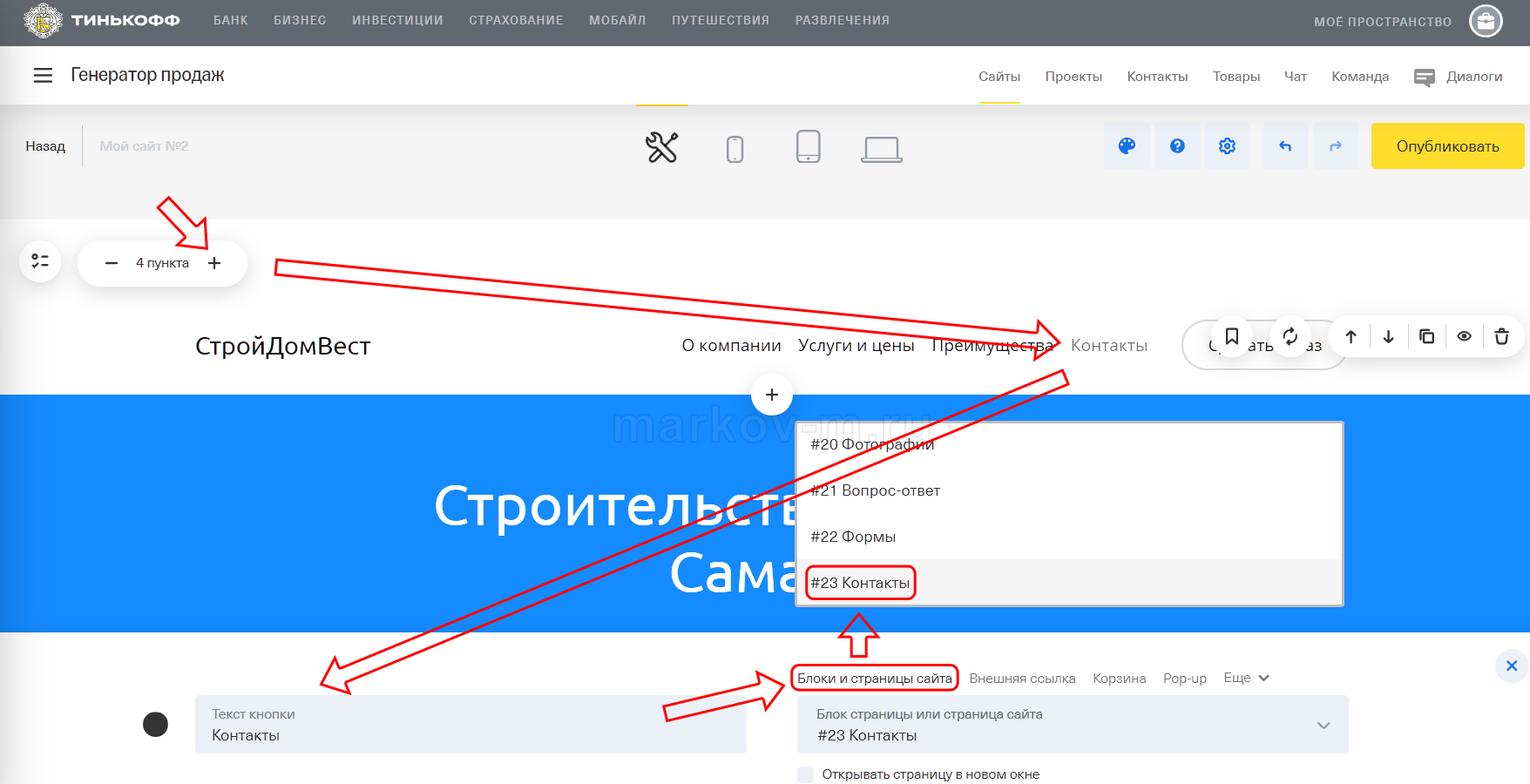
Выбор шаблона с внутренней ссылкой в конструкторе сайтов Чтобы сделать кнопку ссылкой на формы обратной связи, кликаем на кнопку и пишем в поле «Текст кнопки» имя, далее выбираем подпункт «Блоки и страницы сайта» -> Выбираем имя размещенного блока с формой и убираем галочку с "Открывать страницу в новом окне"(так страница будет автоматически прокручиваться к форме). Кликаем «Опубликовать» и проверяем, как работает на самом сайте, если глючит то удаляем и вставляем заново. Кнопки можно расставить через каждые 2-3 блока.

Создание внутренней ссылки в конструкторе сайтов в конструкторе сайтов Тинькофф 5.9 Контакты Шаблон блока «Контакты» лучше выбирать со схемой проезда(при наличии физического адреса) и достаточным пространством текстовой части для контактных данных.

Хороший вариант блока «Контакты» со схемой проезда в конструкторе сайтов Важно: Убедитесь, чтобы в верхнем меню сайта была ссылка на текущий блок с контактами. Если ее нет, то обязательно добавьте, т.к. если посетитель не сможет быстро найти ссылку на «контакты» когда необходимо, то может посчитать сайт неудобным и уйти к конкурентам. 6 Шаг. Как создать на сайте ссылки в меню После создания блоков, делаем ссылки на наиболее значимые. Для добавления новой ссылки в меню, жмем в левой части блока на «+»(или «Добавить». Если не отображается, то перед этим кликнуть на значок изменения структуры блока слева сверху). Для редактирования внутренней ссылки нажимаем на пункт в меню(если меню скрыто, то перед этим кликаем на значок с 3 полосками), далее в поле «текст кнопки» пишем имя раздела, а в графе выбора типа ссылки – «Блоки и страницы сайта» и из списка выбираем нужный блок на текущей странице и снимаем галочку «Открывать страницу в новом окне». Для создания внешней ссылки(т.е. на другую страницу) вместо «Блоки и страницы сайта» выбираем «Внешняя ссылка» и пишем адрес(его можно узнать в настройках конкретной страницы) внешней ссылки. Если ваша страница предназначена для одного товара или услуги, то желательно сделать ее длинной(landing page), чтобы там находилась вся необходимая информация и не требовалось переходить на др. страницы до совершения заявки или звонка. Ссылки у длинной(landing page) страницы соответственно будут в основном внутренними.

Создание внутренней ссылки в конструкторе сайтов Когда страница длинная, то для удобства использования сайтом можно закрепить верхнее меню, чтобы оно всегда отображалось при прокрутке вниз. В конструкторе сайтов «Тинькофф» можно закрепить только самый верхний блок. Чтобы закрепить верхней блок, в частности меню, – наведите на него курсор и появится значок канцелярской кнопки(отображается только при просмотре с компьютера и, возможно, с планшета), нажав на который, меню прилипнет к верхнему экрану.

Создание внутренней ссылки в конструкторе

Последние комментарии
2 часов 40 минут назад
16 часов 34 минут назад
18 часов 7 минут назад
22 часов 44 секунд назад
22 часов 4 минут назад
1 день 3 часов назад